Stage and Sprite
WHAT IS A STAGE?
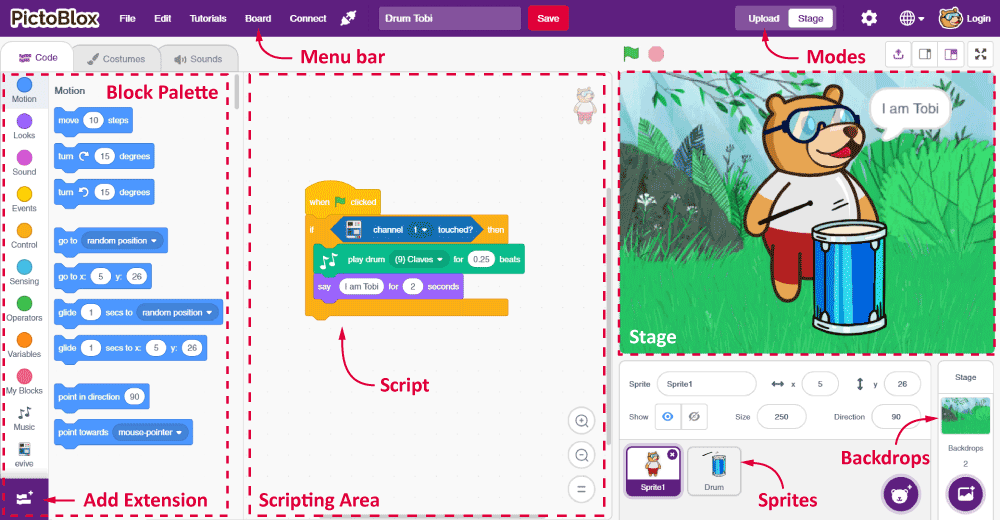
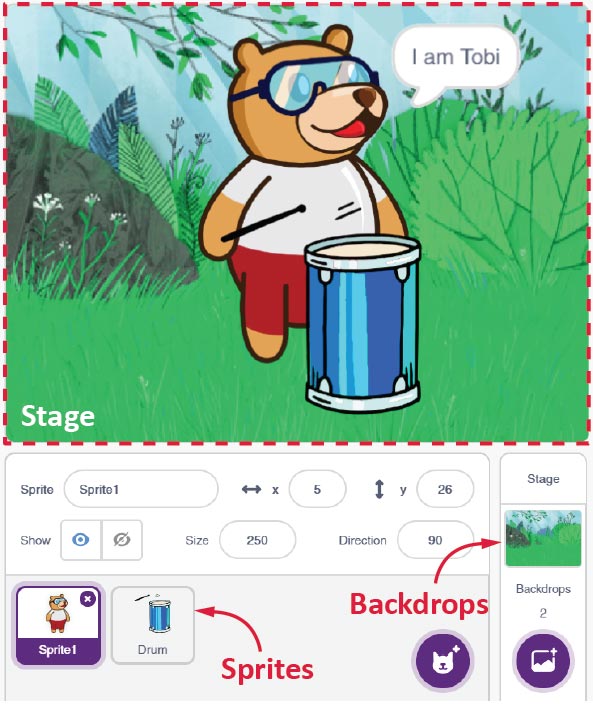
Stage is a background or a backdrop for your Scratch projects (the programs you’ll write). It is a white background in the top left corner; you will see a panda standing there, which is called a sprite (we’ll see in a moment what it is). The Stage is where the sprites move, draw, and interact. It has its own set of scripts, images, and sounds.
WHAT IS A SPRITE?
A Sprite is an object or a character which performs different actions in the projects. It understands and obeys the instructions that you’ll give them in your projects. They can move and can be moved to any place in the stage (you can try by clicking on them and moving them around).
WHAT IS STAGE PALETTE?
Below the stage (bottom right) is the Stage Palette. You have different tools in the stage palettes using which you can change the stage; you can choose an image from backdrop library, you can paint a new stage, you can import an image from your personal folders, or you can click a picture using your computer’s or laptop’s camera.
Now that you know what a stage, stage palette, and sprite are, let’s perform a few activities using them.
ACTIVITY 1.1: SETTIN’ UP THE STAGE
Let’s start by first setting up a stage for the meeting (we want the environment to look nice, don’t we?).
As told earlier, the stage palette has tools which you can use to change the stage. We’ll start by choosing an image from the backdrop library.
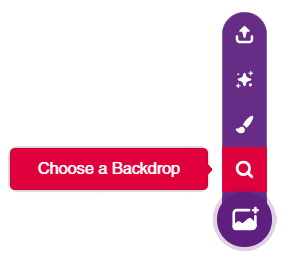
- Click on the ‘photograph’ icon in the stage palette.
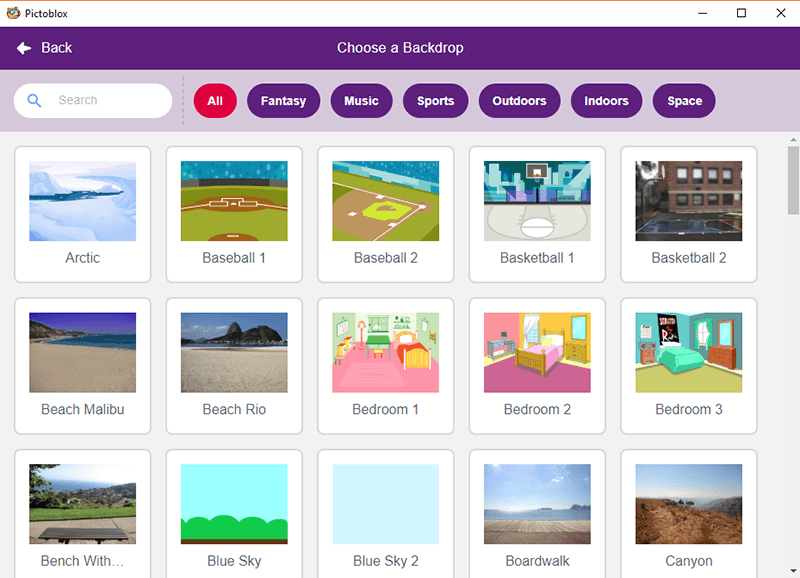
It will open the backdrop library.
- Scroll down till you reach the end. There you’ll see an image named Xy-grid. Select it and press ‘OK’.
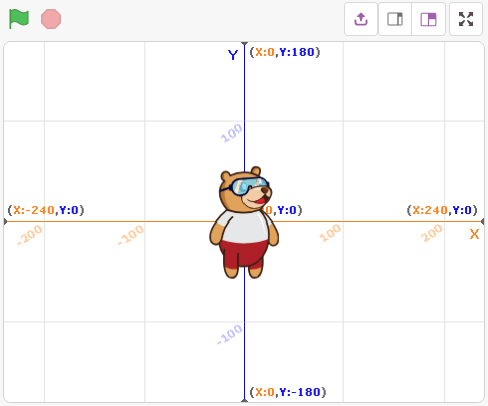
After pressing OK, you’ll see that the stage is no more blank; it has changed to a grid with X-axis as orange in color, and Y-axis as blue in color.
And the stage is set!
ACTIVITY 1.2: BRINGING A SPRITE TO THE PARTY
Now that the stage is set, let start the party by bringing in a new member, i.e. adding a new sprite. We’ll start by choosing a sprite from sprites library.
- At the top right corner of the sprite palette, you’ll see a small panda cartoon-like character. Click on the character.
It will open the library.
- Just like before, scroll down till you find a pencil.
Select it.
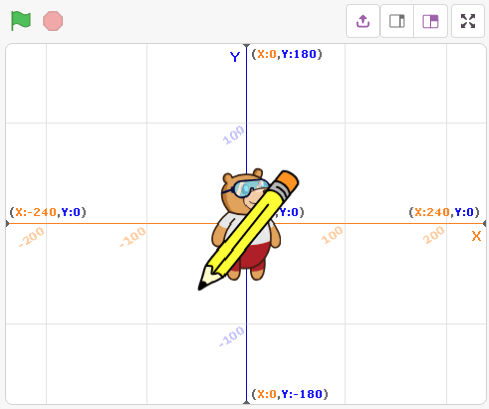
After pressing OK, you’ll notice the pencil at the center of the stage.
ACTIVITY 1.3: SAYING GOODBYE TO TOBI
But alas! Just when we thought the party is finally going to begin, Tobi needs to leave! He has to catch a plane to meet his best friend, who lives in India. We’ll have to say goodbye and let him go.
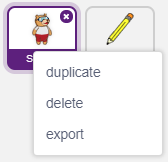
In the sprite palette, you’ll see both Tobi and the pencil. Select Tobi and right click on him. In doing so, a menu will drop down.
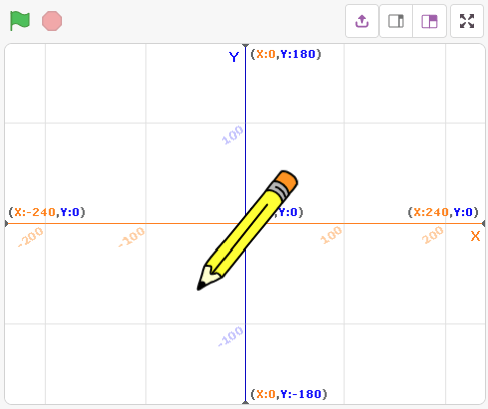
Click on ‘delete’. Tobi will then leave the party.